
De nos jours, l’utilisation des smartphones est devenue quotidienne. Chaque année, on observe un nombre croissant d’utilisateurs utilisant leur connexion internet via leur téléphone mobile. L’optimisation mobile SEO va donc jouer un rôle important dans la visibilité en ligne, car l’algorithme Google va y porter de l’importance dans son classement des sites internet.
Il est important également d’avoir un site internet mobile friendly, car par exemple, pour le SEO local, 86 % des consommateurs vont utiliser Google Maps pour localiser une entreprise (Hubspot). Imagine-toi en train de te promener en ville et d’avoir besoin de trouver un supermarché ouvert. Tu utiliseras probablement ton téléphone mobile. D’ailleurs, tu peux lire mon article sur l’importance du SEO local si tu ne l’as pas encore lu.
Dans cet article, nous essaierons de comprendre comment améliorer ton optimisation mobile pour un meilleur référencement naturel.
Les enjeux de l’optimisation mobile en SEO
Quelques données clés
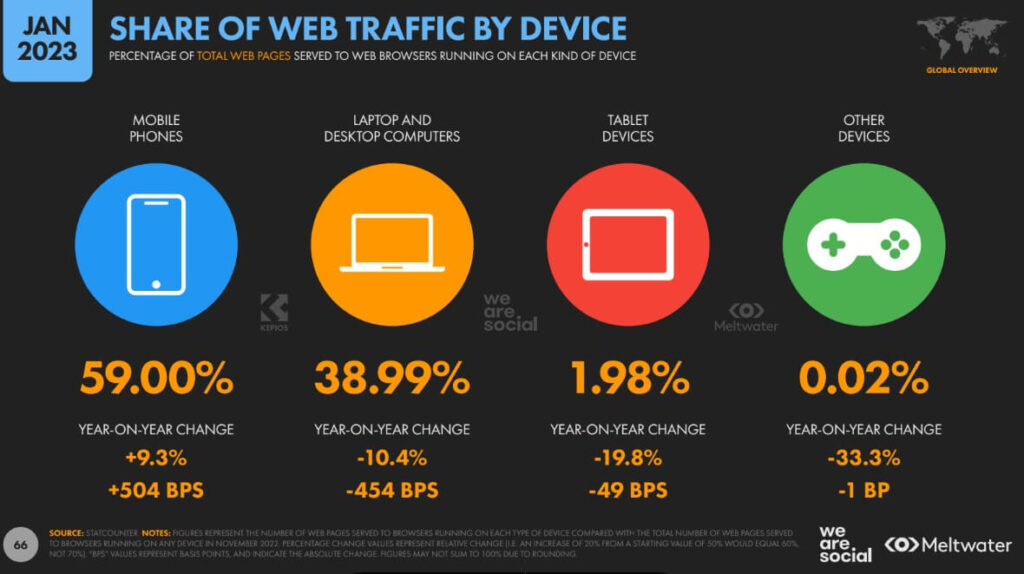
Selon un rapport sur le digital publié en janvier 2023 par Meltwater, 59 % des recherches internet mondiales se font sur mobile, contre près de 39 % pour les ordinateurs fixes et portables.
De plus, selon la même étude, plus de 92 % des utilisateurs dans le monde accèdent à Internet via leur mobile.

Les conséquences d’un site qui n’est pas mobile friendly
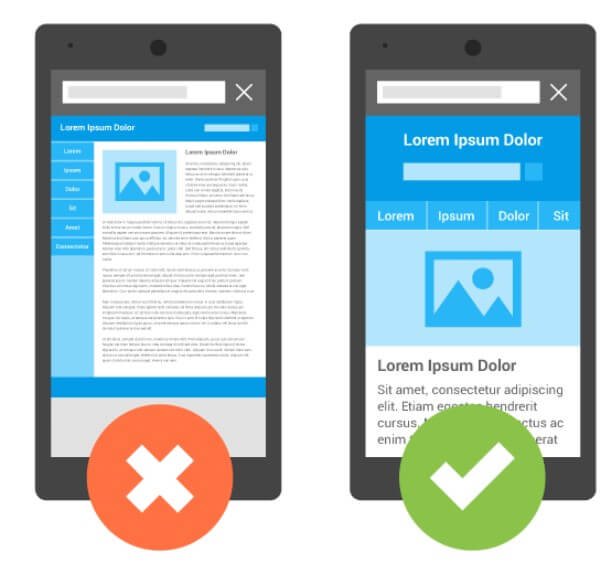
Imagine, tu as besoin de chercher une information, tu tombes sur un site internet où la page est coupée, donc tu mets ton téléphone en mode paysage. C’est écrit tellement petit qu’en plus tu es obligée de zoomer. Tu cliques sur une page qui met trente ans à charger à cause des images ou de vidéos. Et pour finir, tu souhaites contacter l’entreprise, mais le bouton est tellement petit que tu cliques sur un autre bouton. Cette expérience est un peu frustrante…
La principale réaction lorsqu’on tombe sur ce type de situation, c’est qu’on ferme l’onglet, où on revient dans notre recherche Google et on cherche un site plus agréable à utiliser, qui sera certainement celui de son concurrent. Cela peut donc augmenter le taux de rebond de ton site internet, et ce n’est pas forcément un bon indicateur. Il est peu probable qu’un visiteur recommande ce site ou partage le contenu. Ce n’est pas forcément bon pour la réputation et cela ne renvoie pas nécessairement une bonne image professionnelle. Pour tout te dire, lors de la création de mon site, je me suis concentrée uniquement sur le développement de la version ordinateur, jusqu’à ce que je me rende compte que sur mobile, certaines pages ne s’affichaient pas correctement… On apprend de nos erreurs !

L’optimisation mobile est importante de nos jours, car depuis 2019, Google accorde une importance particulière à la version mobile lorsqu’il va indexer tes pages. C’est ce qu’on appelle le Mobile-First-Indexing. En plus d’améliorer l’expérience utilisateur, cela va être déterminant dans le classement Google. Si tu ne veux pas perdre du trafic, il est essentiel d’adapter ton site à une version mobile le plus rapidement possible : au plus tôt à la création, et au plus tard, il n’est jamais trop tard 👍🏼
Comment améliorer son optimisation mobile ?
Améliorer l’optimisation mobile de son site web, c’est améliorer l’expérience utilisateur.
Qu’est-ce que le responsive design ?
Le responsive design correspond à une façon de concevoir un site internet, pour qu’il puisse s’adapter à tout type d’écran : PC, tablette, mobile.
En raison de l’utilisation croissante des écrans mobiles, l’apparition de la technique du responsive design a été primordiale. Pas besoin de créer un site en version mobile spécifiquement, car grâce au responsive design, le contenu du site internet va automatiquement s’adapter à la taille de l’écran.
En privilégiant le responsive design, on améliore le référencement naturel de son site.
Mais l’optimisation ne s’arrête pas là :
- On peut simplifier la mise en page : un web design simple, aura plus de chance d’être responsive design. Il faut éviter la surcharge visuelle, adapter la police d’écriture, créer un menu hamburger (les 3 petits traits), réduire la taille du footer, créer des boutons cliquables plus grand.
- Avoir une version AMP (Accelarated Mobile Pages) : c’est un format que Google a créé, qui améliore le temps de chargement des pages sur mobile. Google favorise le référencement pour les sites utilisant l’AMP.
- Il est très important d’améliorer la vitesse de chargement mobile : on peut optimiser les images en les compressant et les redimensionnant (on peut utiliser TinyPNG par exemple), en supprimant les ressources bloquantes et en optimisant les ressources CSS et JS, en utilisant des plugins comme WP Rocket sur WordPress et en réduisant les pop-ups intrusifs. Une étude menée indique que 58 % des internautes effectuant une recherche sur leur téléphone ne restent pas sur la page, si elle met plus de 3 secondes à charger. Google prend en compte la vitesse de chargement d’un site internet dans son classement et donc accorde une meilleure position à un site qui se charge en moins de 3 secondes.
Les outils pour optimiser son site internet mobile
Pour savoir si ton site est mobile friendly, des outils ont été mis en place notamment par Google :
- Google PageSpeed Insights : va permettre d’analyser la performance de ton site, sur mobile et ordinateur. Cela va également te donner des recommandations précises.
- L’extension Lighthouse : anciennement Google Mobile Friendly Test, l’extension va permettre de réaliser un test d’optimisation mobile sur ton site pour vérifier si aux yeux de Google, tu es bien mobile friendly.
- Google Search Console : va t’indiquer les performances de recherches mobiles et identifier des problèmes d’indexations de page notamment.
- AMP (Accelerated Mobile Performance) : comme indiqué précédemment, Google a mis en place un logiciel open source, pour permettre les pages d’un site internet de se charger en un claquement de doigts. Elles sont identifiables par un pictogramme qui représente un petit éclair, suivi de la mention “AMP”. Les avantages d’utiliser des pages AMP sont que tes pages vont se charger en une vitesse record, cela va soulager les serveurs et bien évidemment Google favorise les utilisateurs dans le classement des pages.
- Utiliser un CDN (Content Delivery Network) : utiliser un CDN sur ton site web permet de connecter les données sur le centre le plus proche. Ce serveur va se connecter sur le serveur web d’origine pour mettre en cache les données.
- Tester en réalité sur ton appareil mobile : et bien sûr, rien ne vaut que la pratique, il est mieux de vérifier sur ton propre téléphone ton site internet pour voir son affichage réel.
Conclusion
En résumé, avoir un site internet responsive design et mobile friendly permettra à Google de t’avantager dans son classement. Pour rappel, 59 % des recherches Google se font sur mobile et les utilisateurs ne cessent d’augmenter. Pour le SEO, il est donc très important de penser à l’optimisation mobile. Je t’ai donné plein d’outils qui vont t’aider à améliorer ton référencement naturel. Indique-moi dans les commentaires si ton site est mobile friendly ou bien si tu comptes le vérifier après avoir lu cet article 🙂







Un commentaire